|
Getting your Trinity Audio player ready...
|
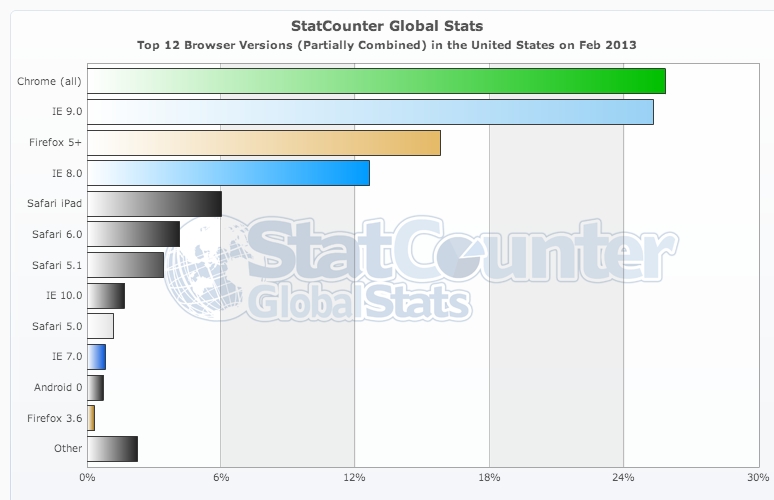
There are 10 major versions of Internet explorer, 5 major versions of Firefox, 25+ major versions of Chrome and 5+ versions of Safari. That’s just desktop versions. If you get into mobile browsers the picture gets even more convoluted. The market share for each story complicates the story even further. See below to see what I mean.
If you break down those statistics to a more granular level, in Colorado for example, you would see desktop versions of Safari going down in popularity, mobile browsers edging up and IE levels going down even further in general. Add into this the fact that every browser looks at code differently and you have quite the pickle on your hands when you’re building websites. The reason is that most browsers use a different “web browser engine” to interpret the code you output. This means that every versions of every browser reads a website differently.
When we build websites, we have to make a judgement call on how in-depth to make a website work in say, IE7, against how it works in Chrome or Mozilla. Every website is different, but here’s how we develop most sites to have the most functionality in different browsers and versions.
Chrome:
We start our developing process in Google Chrome as it has both the highest level of CSS selector acceptance and the highest overall usage in our region. We can make everything work to the highest degree and level of accuracy and hit the highest number of users in accuracy. In addition, the newest and most-used versions on Safari run on the same web browser engine (Webkit) and it display websites virtually the same.
Firefox:
Once we’re done with the development, we begin our cross-browser testing in Firefox. Firefox runs on a different browser engine and therefore displays sites slightly different. Since we have been building websites for so long, we know how to make it work with very, very little extra work while in development.
Safari
We then check in Safari and, similar to Firefox, the sites very rarely need additional work to work perfectly.
Internet Explorer
Internet Explorer is where the fun really comes in. IE9 usually works nearly perfectly. A couple of quirks such as text-shadow have no chance of working here and while we run polyfills (javascript snippets to make CSS backwards-compatible) some selectors simply don’t work. However, we can get the site to look great in IE9 and even better on IE10 with little to no effort.
IE8 gets even worse. Again, there are usually a couple of quirks here, but they’re harder to isolate and track down. Luckily, CSS has several booleans that allow us to isolate
IE7 is a nightmare on complex sites. On our site for example, I spent nearly 7 hours debugging and fixing small issues and bugs in the methods used to read the site. Simplistic site issues can be solved relatively quickly and again, we have booleans to isolate IE7-only selectors.
And going backwards even further we don’t develop for IE without a special request. IE6 has so little compatibility that it would require doubling the budget to get a fully working site in Internet Explorer 6 and for 99% of clients it simply doesn’t make sense to satisfy less then 1% of the web population.
In addition to these general rules, we will look at a site’s existing traffic if available to tell us where to focus our efforts. If a site sees double the normal traffic from IE7, which often happens on medical sites for example, we will spend significantly more time to ensure that everything is near pixel-perfect for those users.